AA表示テスト 事例3
- ウェブフォントによるAA表示
- 設定の仕方はいろいろあるが、本作例ではstyle3.cssというフォントにて記述されている
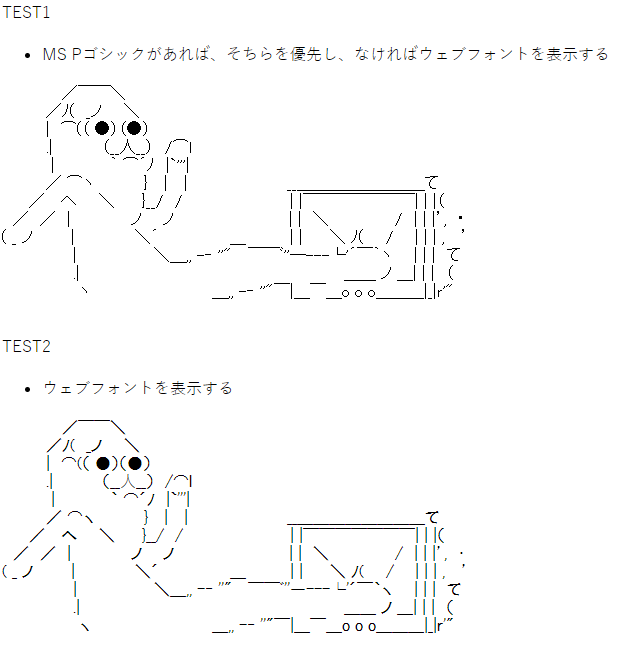
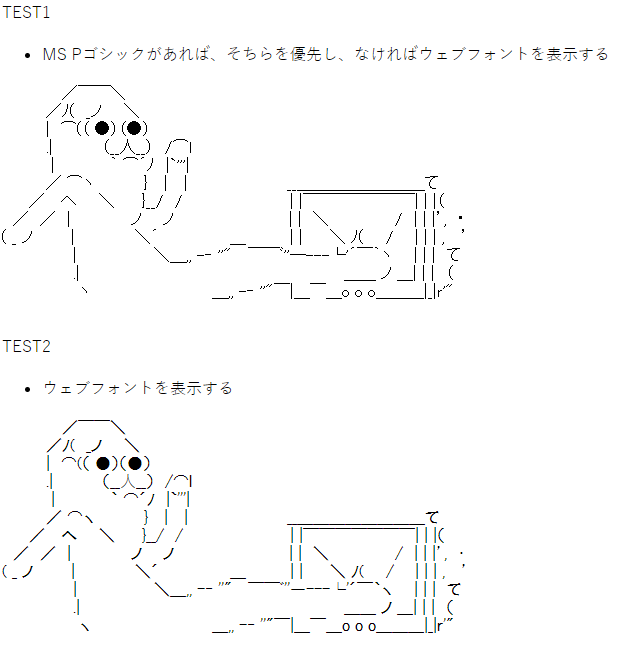
TEST1
- MS Pゴシックがあれば、そちらを優先し、なければウェブフォント(Saitamaar)を表示する
/ ̄ ̄\
/ノ( _ノ \
| ⌒(( ●)(●)
.| (__人__) /⌒l
| ` ⌒´ノ |`'''|
/ ⌒ヽ } | | __________て
/ へ \ }__/ / | | ̄ ̄ ̄ ̄ ̄ ̄ ̄| | |(
/ / | ノ ノ | | \ / | | |’, ・
( _ ノ | \´ _ | | \ ノ( / | | | , ’
| \_,, -‐ ''"  ̄ ゙̄''―---└'´ ̄`ヽ | | | て
.| __ ノ _| | | (
ヽ _,, -‐ ''" ̄|_ ̄_o o o___|_|r'"
TEST2
- ウェブフォント(Saitamaar)を表示する
- [重要]TEST1とズレ幅が異なるときには事例5を参照
/ ̄ ̄\
/ノ( _ノ \
| ⌒(( ●)(●)
.| (__人__) /⌒l
| ` ⌒´ノ |`'''|
/ ⌒ヽ } | | __________て
/ へ \ }__/ / | | ̄ ̄ ̄ ̄ ̄ ̄ ̄| | |(
/ / | ノ ノ | | \ / | | |’, ・
( _ ノ | \´ _ | | \ ノ( / | | | , ’
| \_,, -‐ ''"  ̄ ゙̄''―---└'´ ̄`ヽ | | | て
.| __ ノ _| | | (
ヽ _,, -‐ ''" ̄|_ ̄_o o o___|_|r'"
スクリーンショット Windows10 + Chrome83